How To Create Blog Message Box In Php
Ever wonder how social media websites pop up a notification for every action that happens on your timeline?
This real-time notification system keeps track of every action you and your friends do on these social channels. Notifications form a big part of the real-time engagement feature of these platforms. Even you are not online, you could still receive these notifications. A PHP notification system could be easily built using a mix of vanilla PHP and JavaScript. This system provides real-time notification in a PHP powered application.

In this article, I will show you how to create a simple notification system by using PHP and AJAX. I will also use jQuery and Bootstrap. For the purpose of this article, I'm assuming that you have already signed up on Cloudways which provides Best PHP Hosting and has launched a server with the PHP application.
PHP Hosting: Best PHP 7 & PHP 5.6 Web Hosting
Let's get started.
Import Tables in Database
Cloudways has custom-built MySQL manager and you get a pre-built database with every PHP application. Just move to the Application Access area and launch the database manager.
Now run the following query in the SQL box.
SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO"; SET time_zone = "+00:00"; CREATE TABLE `comments` ( `comment_id` int(11) NOT NULL, `comment_subject` varchar(250) NOT NULL, `comment_text` text NOT NULL, `comment_status` int(1) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=latin1; ALTER TABLE `comments` ADD PRIMARY KEY (`comment_id`); ALTER TABLE `comments` MODIFY `comment_id` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=14;
This query will create a table comments and its four columns 'comment_id' 'comment_subject' 'comment_text' and comment_status. All user comments will be entered in this database and then the notifications will be generated.
Give Your PHP Applications Optimum Web Performance
Host Your PHP Apps With Us & See The Blazing Web Performance Yourself!
Create Navigation And Form To Display Realtime Notifications
I will use the basic navigation and Bootstrap forms by declaring the CDN. Simple copy and paste the code in the index.php file.
<!DOCTYPE html> <html> <head> <title>Notification using PHP Ajax Bootstrap</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" /> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <br /><br /> <div class="container"> <nav class="navbar navbar-inverse"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">PHP Notification Tutorial</a> </div> <ul class="nav navbar-nav navbar-right"> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"><span class="label label-pill label-danger count" style="border-radius:10px;"></span> <span class="glyphicon glyphicon-bell" style="font-size:18px;"></span></a> <ul class="dropdown-menu"></ul> </li> </ul> </div> </nav> <br /> <form method="post" id="comment_form"> <div class="form-group"> <label>Enter Subject</label> <input type="text" name="subject" id="subject" class="form-control"> </div> <div class="form-group"> <label>Enter Comment</label> <textarea name="comment" id="comment" class="form-control" rows="5"></textarea> </div> <div class="form-group"> <input type="submit" name="post" id="post" class="btn btn-info" value="Post" /> </div> </form> </div> </body> </html>
Insert New Records in Database
Create a connect.php file to create a database connection. Add the following code in it:
<?php $con = mysqli_connect("localhost", "root", "", "notif"); ?> You might be interested in: How To Connect MySQL Database With PHP Websites
Next, I will create insert.php and simply insert new comments in MySQL through the following code:
<?php if(isset($_POST["subject"])) { include("connect.php"); $subject = mysqli_real_escape_string($con, $_POST["subject"]); $comment = mysqli_real_escape_string($con, $_POST["comment"]); $query = "INSERT INTO comments(comment_subject, comment_text)VALUES ('$subject', '$comment')"; mysqli_query($con, $query); } ?> This code snippet is pretty much self-explanatory. It gets the form values and then pushes them to the database tables.
Related:Adding Push Notification in PHP
Fetch Records and Send to AJAX Call
For this action, create a new file named fetch.php. This will check whether the AJAX view is updated with new comments. If not, it will select unique comments and show them in the notification window. Once the user has seen these notifications, the status would be updated to reflect that these notifications have been reviewed. Here, I will send the $data array to the AJAX call for updating the view.
You might be interested in: Build Live Search Box Using PHP, MySQL And AJAX
Paste the following code in the fetch.php file:
<?php include('connect.php'); if(isset($_POST['view'])){ // $con = mysqli_connect("localhost", "root", "", "notif"); if($_POST["view"] != '') { $update_query = "UPDATE comments SET comment_status = 1 WHERE comment_status=0"; mysqli_query($con, $update_query); } $query = "SELECT * FROM comments ORDER BY comment_id DESC LIMIT 5"; $result = mysqli_query($con, $query); $output = ''; if(mysqli_num_rows($result) > 0) { while($row = mysqli_fetch_array($result)) { $output .= ' <li> <a href="#"> <strong>'.$row["comment_subject"].'</strong><br /> <small><em>'.$row["comment_text"].'</em></small> </a> </li> '; } } else{ $output .= '<li><a href="#" class="text-bold text-italic">No Noti Found</a></li>'; } $status_query = "SELECT * FROM comments WHERE comment_status=0"; $result_query = mysqli_query($con, $status_query); $count = mysqli_num_rows($result_query); $data = array( 'notification' => $output, 'unseen_notification' => $count ); echo json_encode($data); } ?> Submit Form and Update HTML with AJAX
Now comes the interesting part!
In the previous step, I sent the data array, which will be caught by the AJAX response for updating the inner HTML on the navigation bar.

Now, I will create a submit method in jQuery which will validate the input data, and select the latest notification(s), which I have inserted in insert.php. In the next onclick function, I will update the count which will be shown in the Bootstrap's red pill. Here is the complete code that you need to paste in the index.php.
<script> $(document).ready(function(){ // updating the view with notifications using ajax function load_unseen_notification(view = '') { $.ajax({ url:"fetch.php", method:"POST", data:{view:view}, dataType:"json", success:function(data) { $('.dropdown-menu').html(data.notification); if(data.unseen_notification > 0) { $('.count').html(data.unseen_notification); } } }); } load_unseen_notification(); // submit form and get new records $('#comment_form').on('submit', function(event){ event.preventDefault(); if($('#subject').val() != '' && $('#comment').val() != '') { var form_data = $(this).serialize(); $.ajax({ url:"insert.php", method:"POST", data:form_data, success:function(data) { $('#comment_form')[0].reset(); load_unseen_notification(); } }); } else { alert("Both Fields are Required"); } }); // load new notifications $(document).on('click', '.dropdown-toggle', function(){ $('.count').html(''); load_unseen_notification('yes'); }); setInterval(function(){ load_unseen_notification();; }, 5000); }); </script> Testing The PHP Notification System
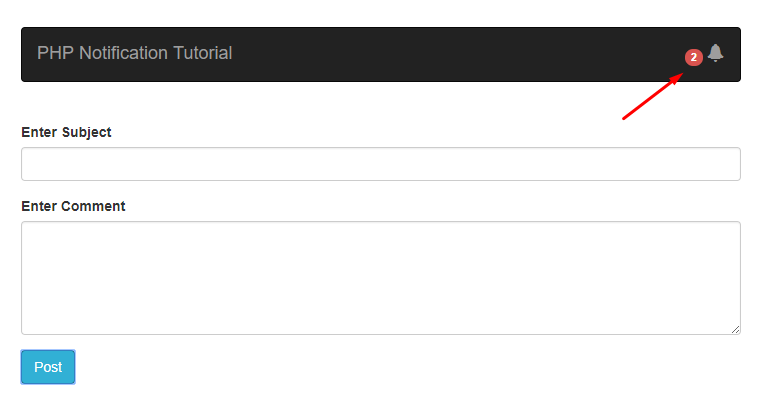
Now it's time to test the notification system. You will see a window like this:

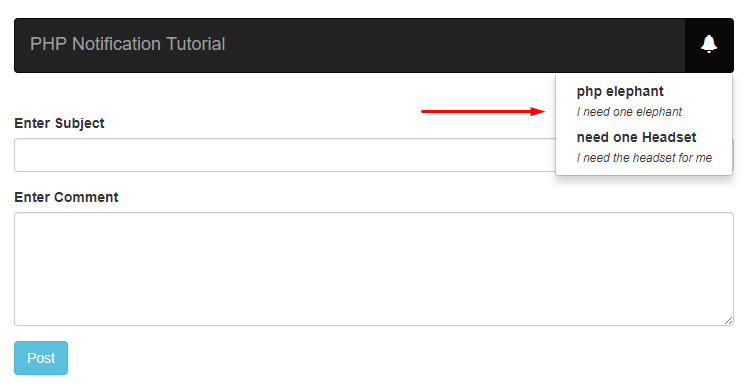
Enter the subject and the comment, and then submit the form. You will get the new notification (see the following image) when you click the dropdown.

GitHub: https://github.com/shahroznawaz/php-notifications
Final Words
Notifications offer a quick view of all the actions performed on the website. You can easily click them in the dropdown list and optionally carry out further actions.
The pros and cons largely depend on the usage and implementation of this method. Advantages include better UX and updating users on time etc. The possible technical disadvantage includes the load on MySQL which can be dealt with by using Optimization Tools and performing Server configuration.
This article presents a basic real-time notification system in PHP that could be further extended to fit your requirements.
If you find any queries and questions, feel free to comment below.
Share your opinion in the comment section. COMMENT NOW
Share This Article
Customer Review at 
"Cloudways hosting has one of the best customer service and hosting speed"
Sanjit C [Website Developer]
How To Create Blog Message Box In Php
Source: https://www.cloudways.com/blog/real-time-php-notification-system/
Posted by: harristheadis.blogspot.com

0 Response to "How To Create Blog Message Box In Php"
Post a Comment