How To Add Blog Content In Wordpress
Sep 01, 2021
Astari S.
10min Read
How to Add a New Post in WordPress? A Step-by-Step Guide
Start A Free 7-day Email Course On WordPress
Adding new posts in WordPress can help drive more traffic and rank your website better on search engines. In fact, most online businesses have a blog section on their WordPress websites. They publish articles to engage with their customers and build credibility.
When you regularly add new articles or blog posts, you keep the site up to date and provide exciting and valuable content for your readers. This method of building traffic and customer retention is so effective that businesses with blogs have 55% more visitors than those who don't.
In this tutorial, we'll explain how to publish a WordPress post or article. We'll also talk about different tools, features, and options you can use to ensure your content is high quality and SEO-friendly.
Block Editor vs Classic Editor
Block Editor and Classic Editor are two different tools you can use to add and edit the content of a WordPress post or page.
The Classic Editor uses a formatting toolbar that's similar to Microsoft Word or Google Docs. It is subdivided into a visual editor for users who prefer to see what the content looks like visually and a text editor for people who prefer to edit using HTML code.

The Block Editor, also known as the Gutenberg Editor, uses a drag-and-drop interface to add and edit content. The content is formatted in blocks that can be easily moved around the page.

Although you can't use the Classic Editor and the Block Editor simultaneously, there is a way to switch between them.
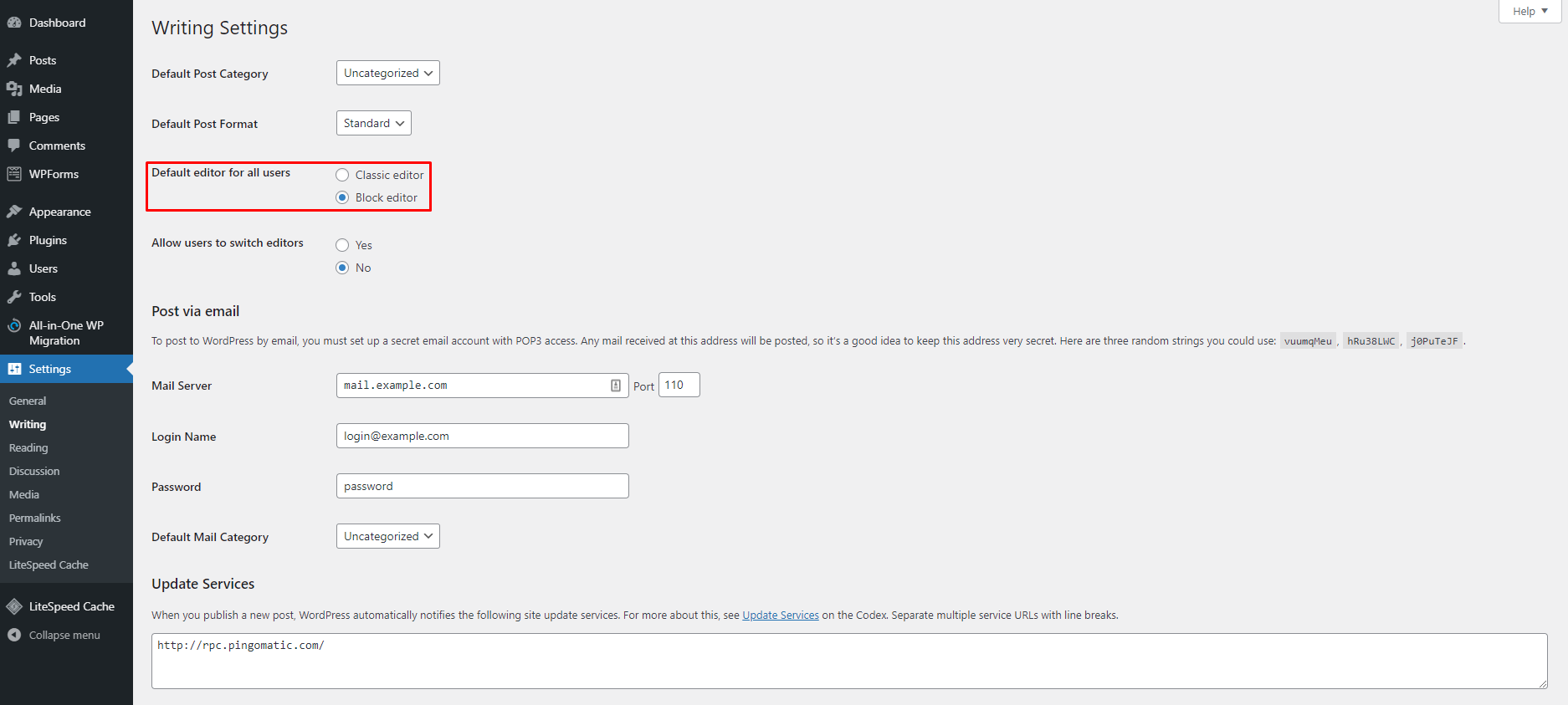
First, make sure to download the plugin of the editor you're missing. Then, head to your Dashboard -> Settings -> Writing and change the "Default editor for all users" setting.

Since the release of the WordPress 5.0 version in 2018, Gutenberg has been the default WordPress editor. Therefore, this tutorial will show how to add a new post in WordPress using Gutenberg.
How to Add a New Blog Post in WordPress
There are multiple ways to add a new WordPress post, and all of them will lead you to the visual editor.
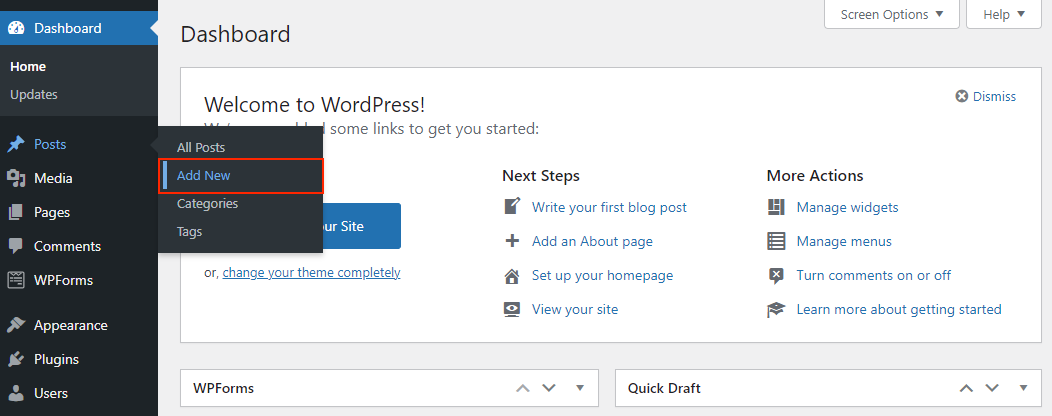
The first option is from Dashboard -> Posts -> Add New.

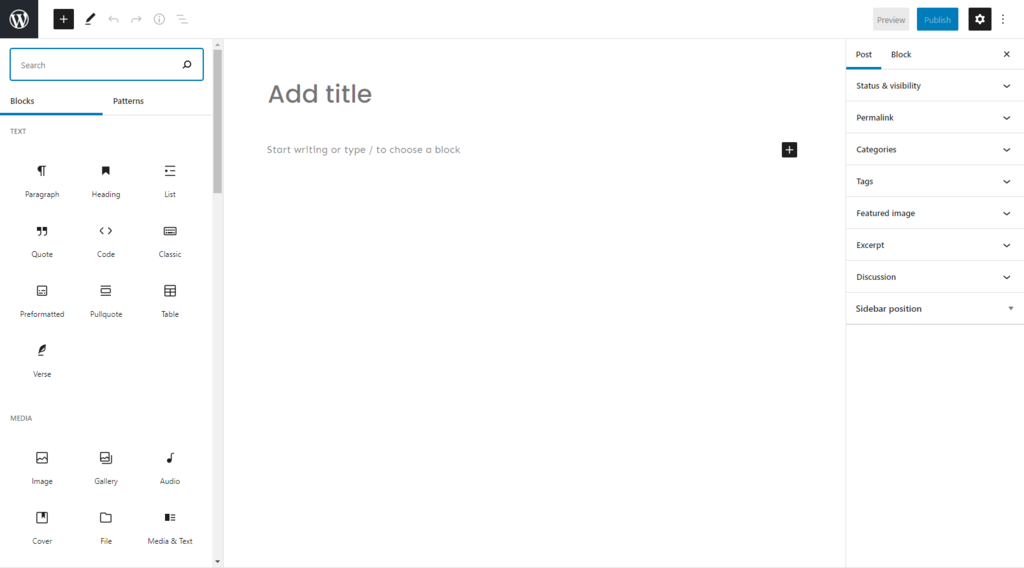
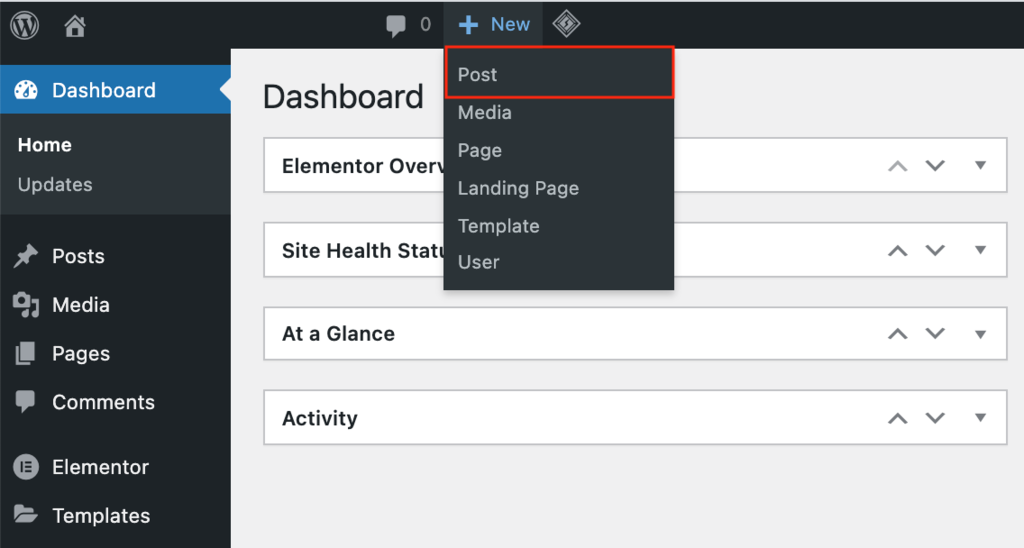
The second option is to click on the "+" icon in the header and click Post.

Keep in mind that posts and pages are two different aspects of a WordPress website.
Posts are pieces of content on a blog page that are listed in reverse chronological order. They usually come in the form of articles and get published regularly.
Pages are meant for static and timeless content, like on a home page or a contact page. Pages get updated once in a while but mainly tend to stay the same.
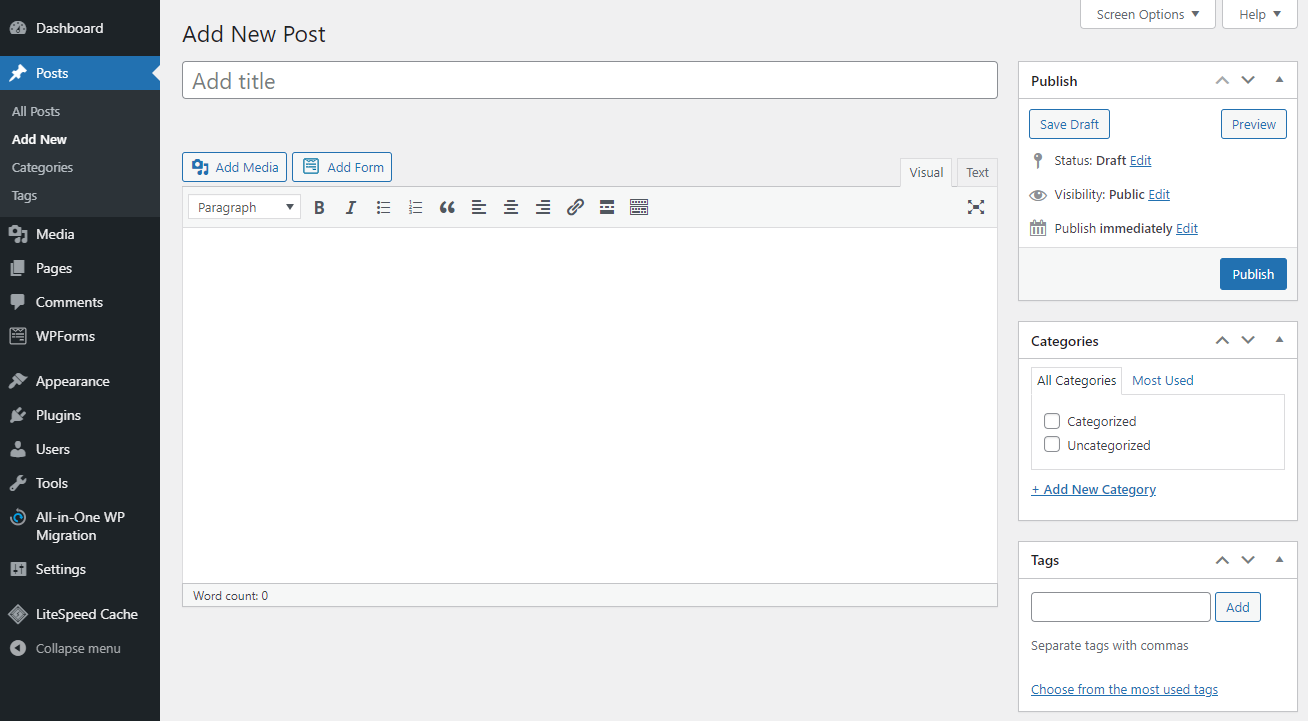
Adding Title and Content
Both the post's title and content are essential parts of the website's SEO.
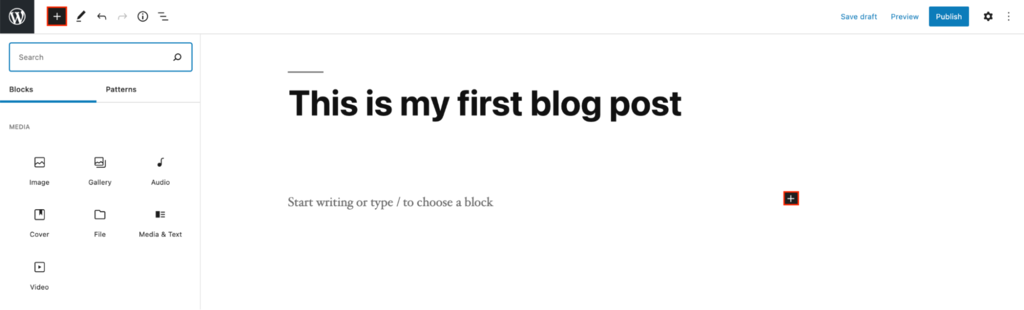
You'll automatically see an Add Title field on the top of the page of the visual editor. It is possible to publish posts without titles, making it harder for readers to find the post.
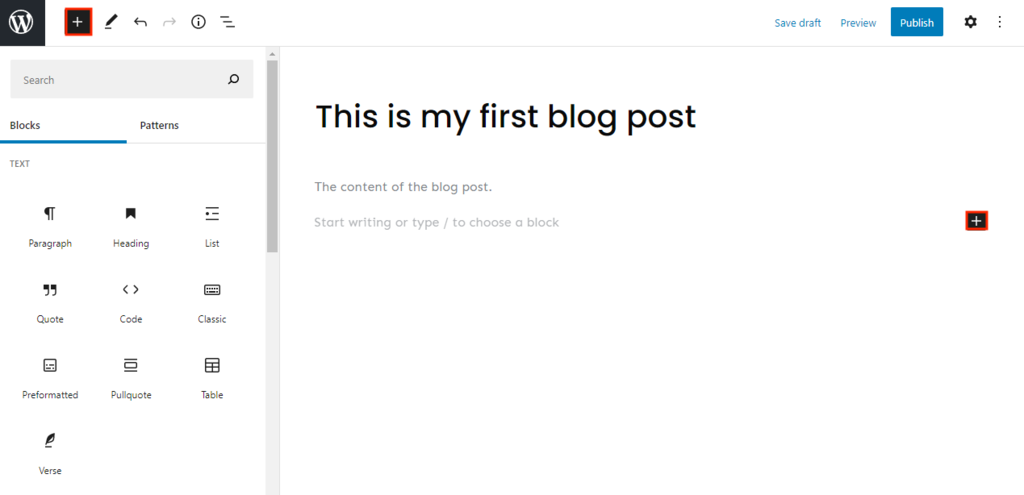
Right below the title field is space to add any type of content using blocks. If you're starting with a text, just begin writing.
To add other blocks, click on the "+" icon on the top left of the screen next to the WordPress logo or on the editor's right side.

There are blocks for all common content types, including a Paragraph, Column, and Heading. Along with blocks, you can add widgets, such as Latest Comments and Search. There are also blocks designed to embed third-party content.
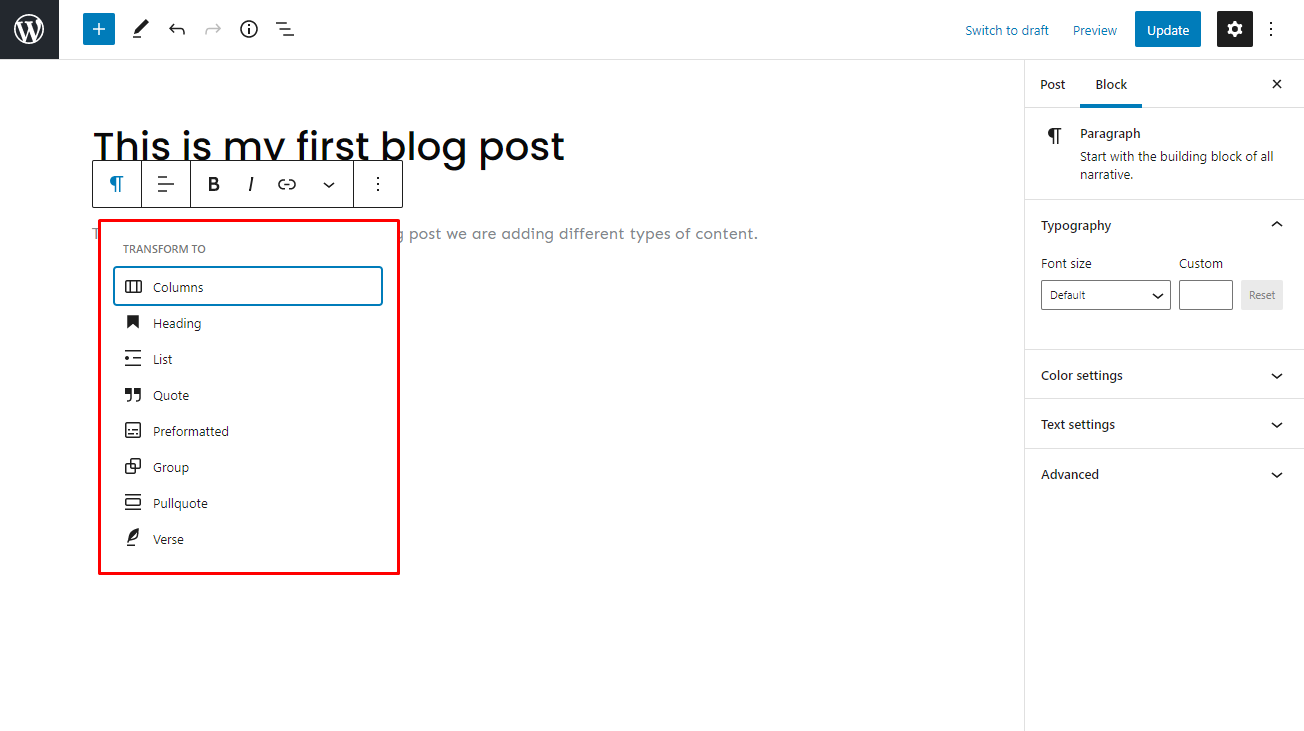
You can also transform some of the blocks. Start with a Paragraph block, then change it into a column, or heading, or quote by clicking on the block icon button.

To make further edits, click on the Settings icon on the top right corner of the screen, then select the Block section. This will provide more editing options to all blocks.
If you find using blocks is too complicated, the Classic block is available. This block adds content as you would using the Classic Editor, which converts back to a block once finished.
Adding Images
Without images, most websites would find it hard to capture visitor's attention. Having well-optimized images not only helps to make your posts and pages more appealing but also increases the site's speed and improves its SEO rankings.
There are two main blocks for images – the Image block for a single upload and the Gallery block for multiple images.
If you want to show a single picture, choose the Image block. Gallery block is the better option to display several pictures in rows and columns with a grid layout.
There are three ways to upload an image or multiple images when using the WordPress Block Editor:
- Drag and drop the media directly into the chosen block.
- Add existing media from the Media Library.
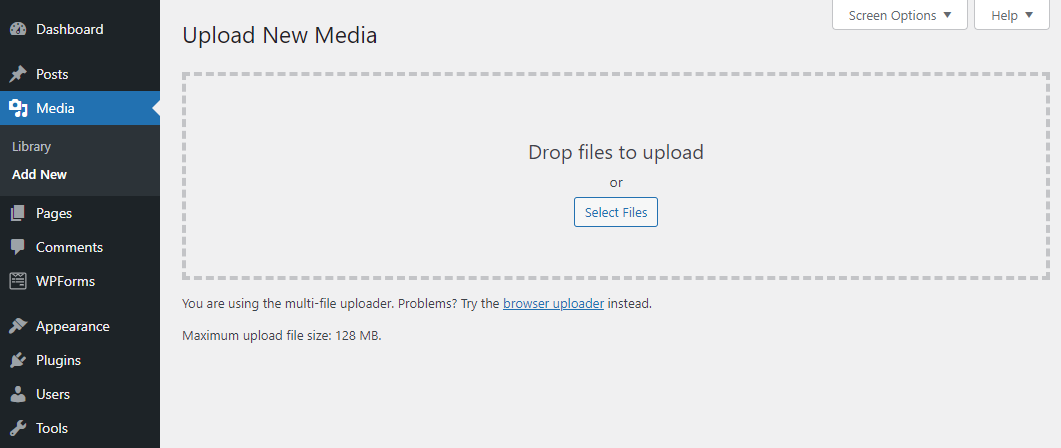
- Or insert a new image by going to the Dashboard -> Media -> Add New.

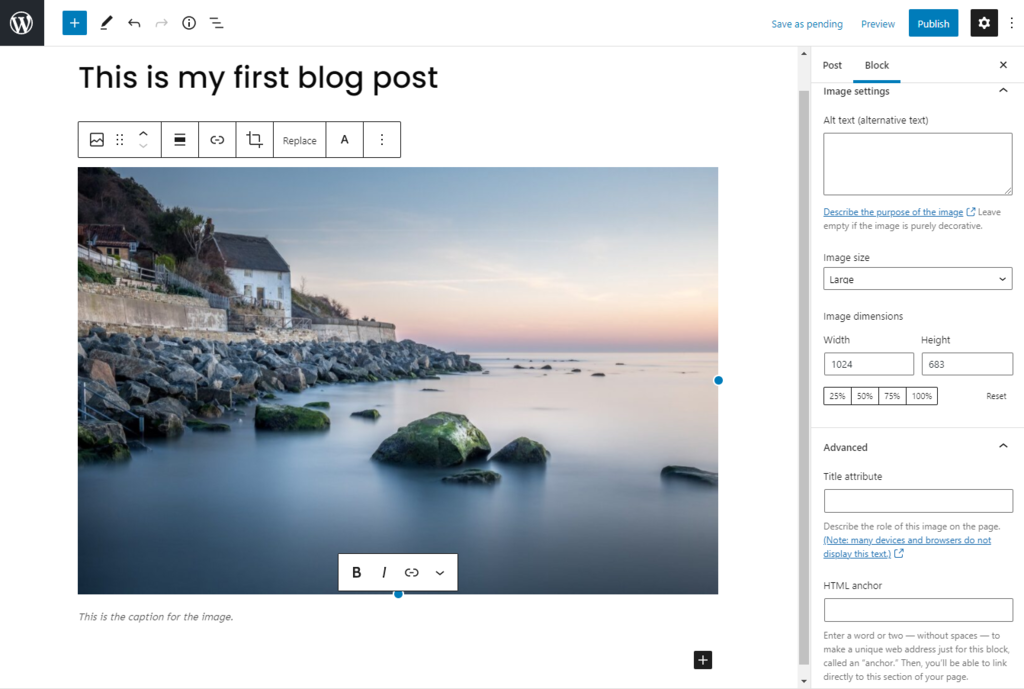
To edit the image, click on it and head over to Settings -> Block.
There, change the style, size, and dimensions to your liking. You can use the default image sizes or customize them to suit your website.
Adding Other Media Files
Adding other types of media files also helps with making a post more visually appealing to website visitors. Ranging from videos and audio to downloadable documents, multiple types of media files can be added to a post.
First, head over to Dashboard -> Media -> Add New.

There is also an add Media button under the "+" symbol on the header. Adding media can also be through blocks. Click on the "+" sign again, and head to the Media section.

Another way to add images, audio, and videos is by copy-pasting the URL in the block. This option is helpful if you want to make posts and pages load faster.
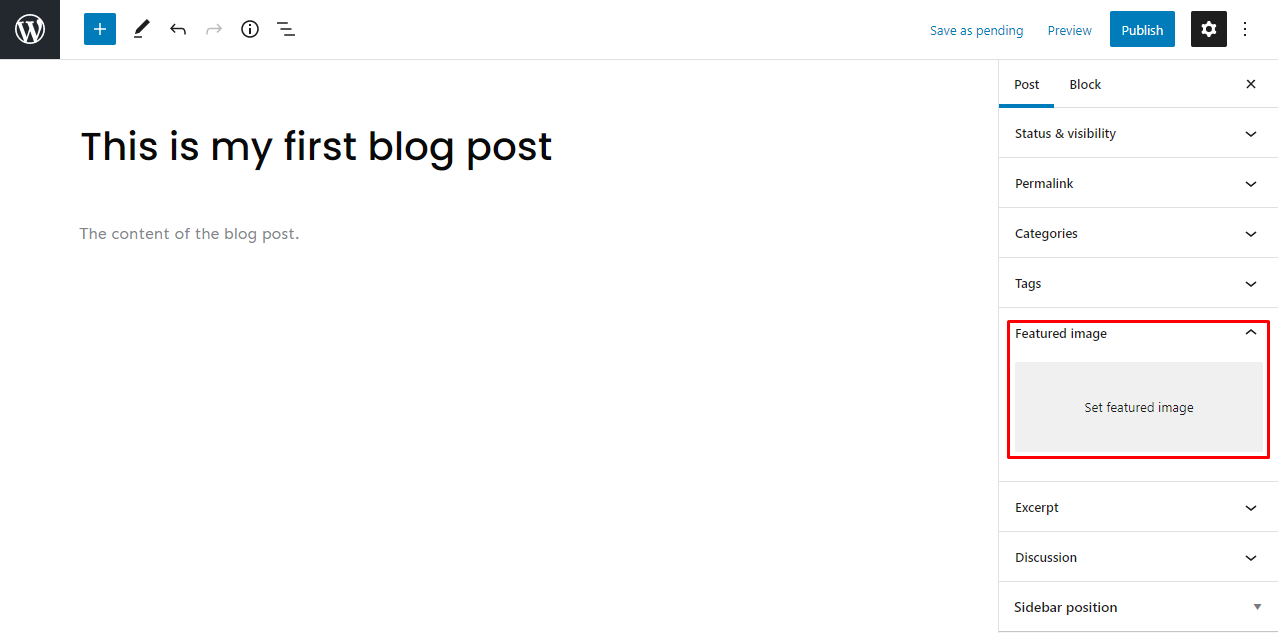
Adding a Featured Image
A featured image is a picture that will appear on search engines or when sharing the post on social media platforms. It attracts visitors, increases content value, and improves SEO rankings.
To add a featured image, head to Settings -> Post -> Featured image -> Set featured image. You'll be directed to the Media Library, where you'll be able to pick an image.

The image you've selected can be edited using the tools on the right side of the Media Library. Along with the options to change the alt text, caption, and description of the image. If you feel like changing the featured image, click on the Replace Image button under the Settings section.
Keep in mind that some WordPress themes don't support featured images, so you'll have to take additional steps to ensure your posts have featured images.
Choose your featured image wisely, as it is the first thing your WordPress site visitors will see before opening the post.
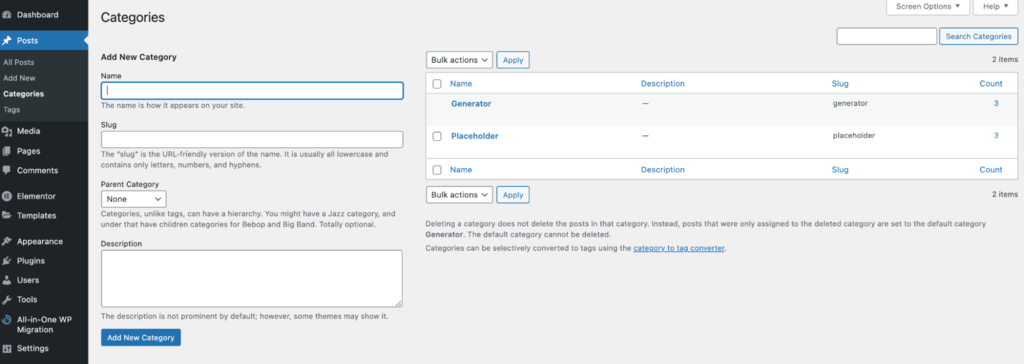
Adding Categories and Tags
Implementing categories and tags to your posts is essential for SEO and simply keeping the WordPress website organized.
Categories cover the general topics of the blog, and tags are more specific to the post. For example, when writing a particular recipe as a blog post, the tag would be "pasta recipes", and the category will be "recipes".
Keep in mind that it is possible to add more than one category and tag.

To add a new category or tag, go to Dashboard -> Posts -> Categories or Tags. From there, edit the name, URL slug, and description, and view all the posts under the categories and tags.

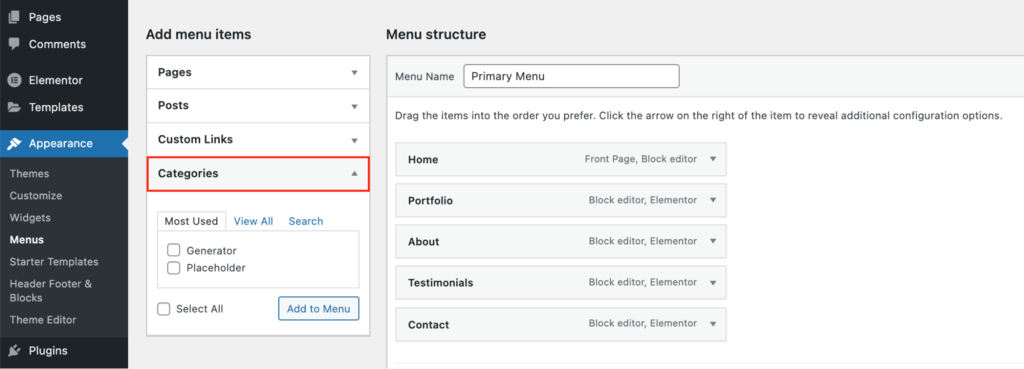
Categories can also be added to the website menu, just like pages. When you head to the Dashboard -> Appearance -> Menus, you'll find Categories under Add menu items.

Set Permalinks or Slugs
As an important part of on-page SEO, permalinks or slugs help increase the post's ranking on search engines.
Permalink stands for the permanent link – it's a post URL generated by default from the post title.
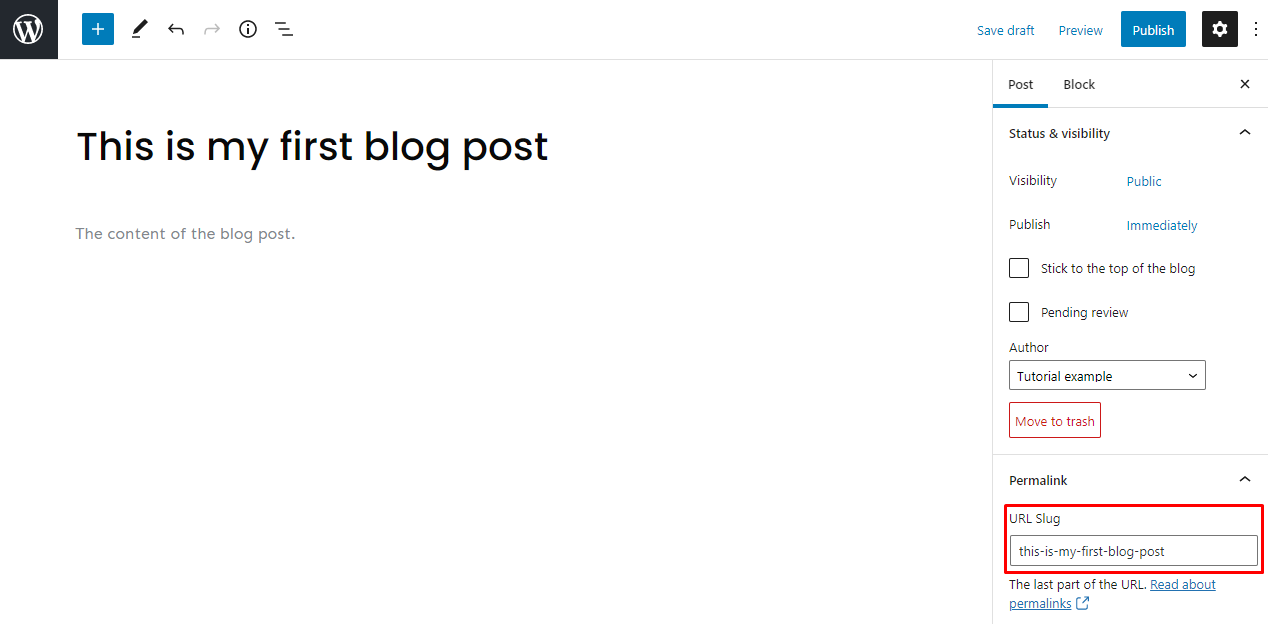
The part of the link that automatically follows the title, also known as post slug or URL slug, can be edited. Simply click on Settings -> Post -> Permalinks.
Punctuations like commas, quotes, and apostrophes are invalid URL characters that will automatically be substituted with dashes.

Once you've published the post, it is still possible to change the slug. If you change the title after it is already published, check the slug one more time.
Add Excerpt
An excerpt is the summary or teaser of the blog post or article. It's used to attract the readers' attention and convince them to read further, as sometimes the title and featured image are not enough.
WordPress will automatically use the first 55 words of the blog post or article to generate the excerpt. However, if you want to customize it, you can create one of your own.
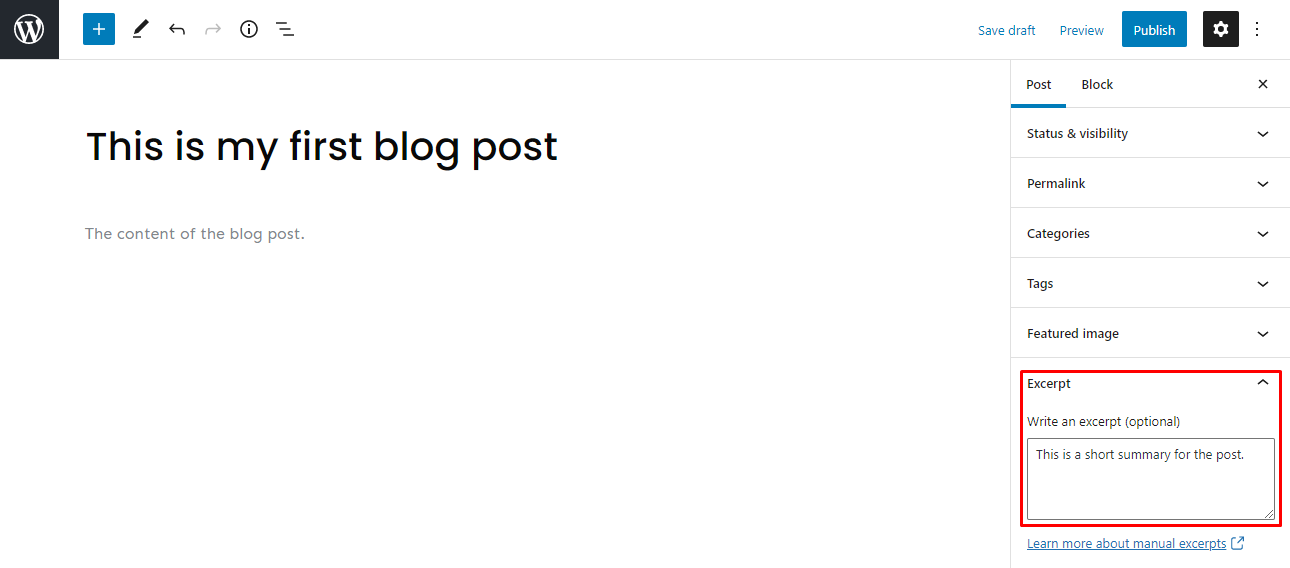
Head to Settings -> Post -> Excerpt, and write in the box. You may even customize the word limit using HTML or plugins.

On the posts page, there's an option to display the full content of your article and blog post or only to show the excerpt.
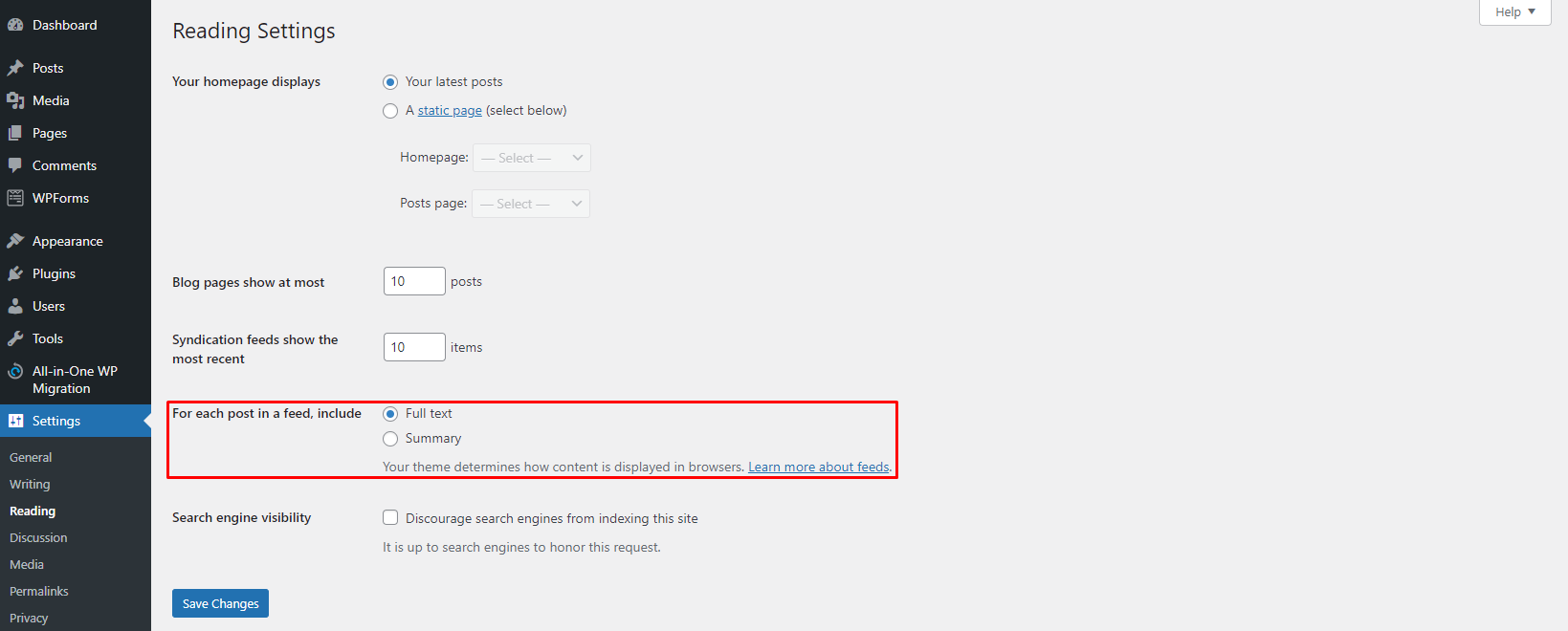
To display excerpts on the blog page, head to Dashboard –> Settings -> Reading. Then, on the For each post in a feed, include section select Summary.

The benefit of showing only the excerpts is that you get to display more posts on the blog page, potentially generating more clicks.
Choosing an author is essential for a WordPress website that has multiple creators. By default, WordPress uses the website's creator as the main author who creates and publishes the posts. However, there is an option to select different authors for different WordPress posts.
To have different authors, the first step is to add more users.
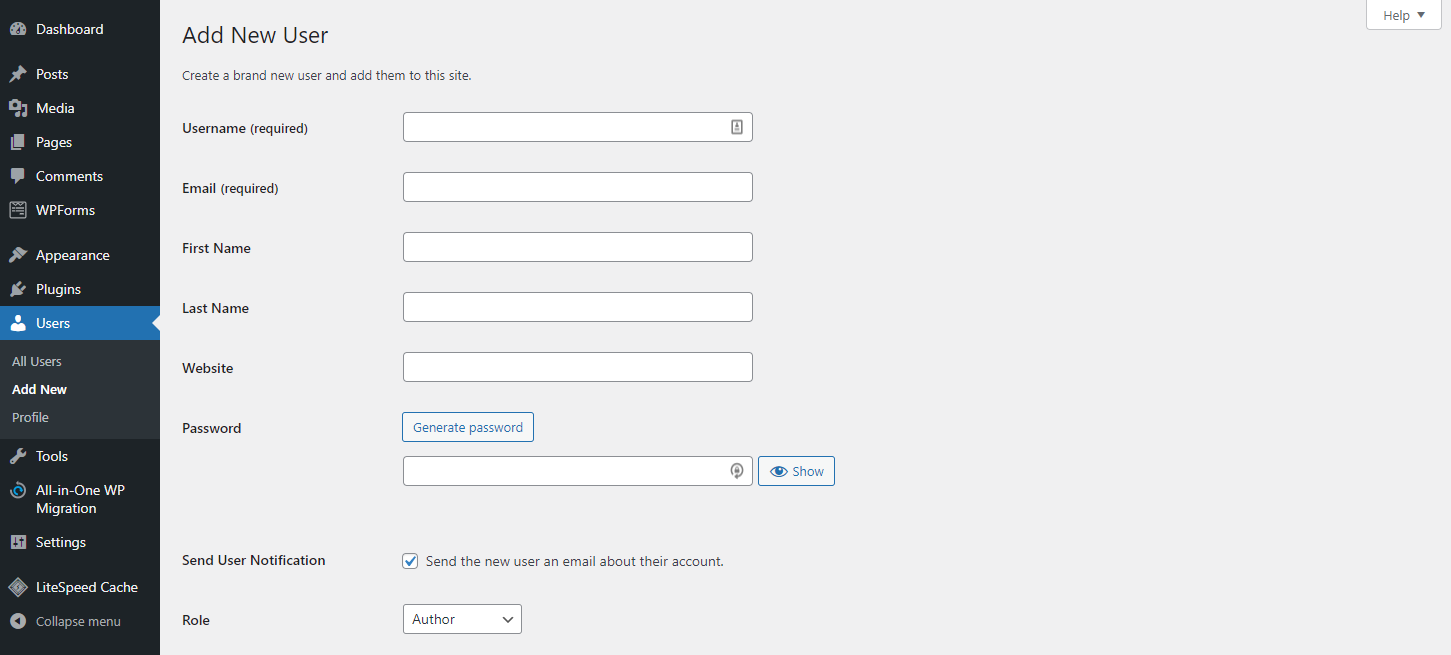
Head to the Dashboard -> Users -> Add New. Ensure to fill out the username displayed on the site, the email address, and change the role to Author.

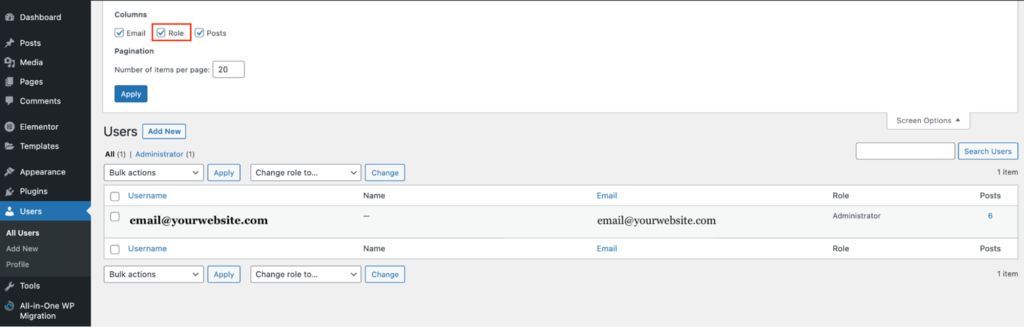
To see all of the authors on your WordPress website, head to All Users and make sure to have Role checked on the Screen Options tab. There, you'd be able to see all of the users and the roles.

To change the post's author, head to the Settings -> Post -> Status & Visibility on the editor, then click on Author.
One of the benefits of this feature is managing different authors efficiently and crediting each post properly.
Publishing the Post and Publishing Options
Now that you've finished creating the new post, let's move forward to the publishing process.
Draft
WordPress automatically saves changes made, but we suggest also doing it manually once in a while by clicking the Save draft button on the top right corner.
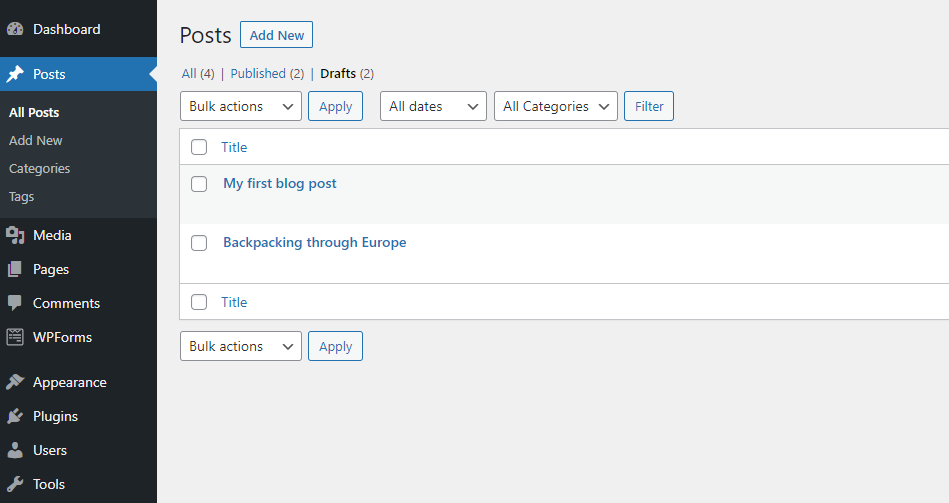
The Save draft option lets you leave the editor without publishing and come back to it another time. To find the draft again, go to the Dashboard -> Posts -> All Posts -> Drafts.

Once you've published the post, there is an option to change the post back to draft. Simply click on the Switch back to draft link on the top right corner of the screen.
Preview
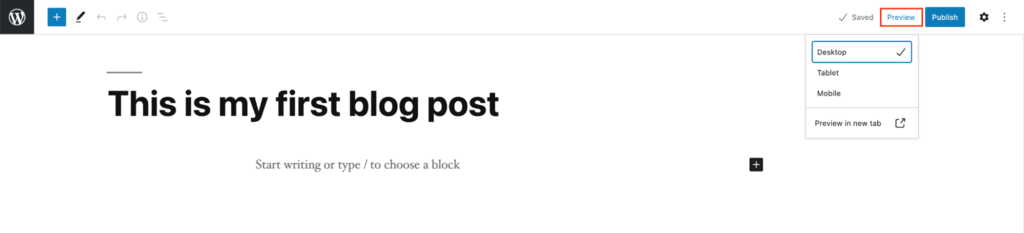
The Preview button shows users what the post will look like on the website. This feature helps you make any adjustments before publishing. Sometimes, different WordPress themes can change the display of the content entirely.
The preview option can also adjust the visual editor to different screens. By default, the editor follows the desktop screen, but this tool also shows how the editor looks on a tablet or mobile device.

It should be noted that the Preview in new tab option is only working in the desktop view.
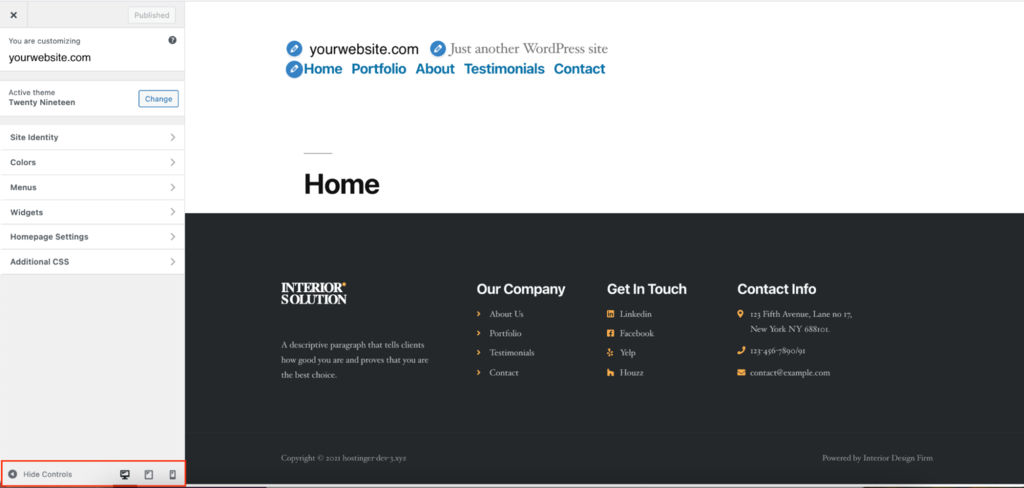
To display the website preview on other screens, head to the Dashboard -> Appearance -> Customize. Change between the three different icons on the bottom left corner of the screen.
As most people nowadays browse the internet using mobile devices and tablets, this option helps adjust the WordPress post to different screens.

Status and Visibility
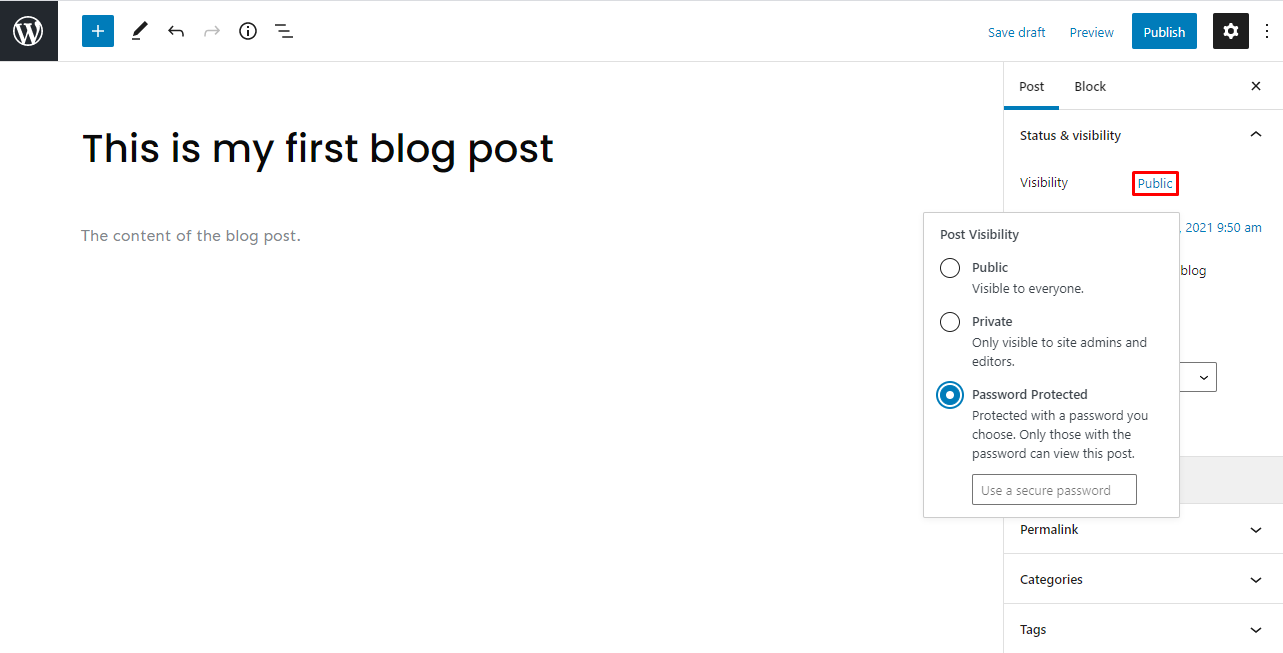
There are three options for post visibility:
- Public – makes the post visible to anyone.
- Private – the post is visible only to the authorized users who are logged in to the Dashboard.
- Password Protected – allows to create a unique password and give access only to those who know it.

Once the new post is published, it is still possible to change the visibility option. Simply head to the Settings, and click on the link next to Visibility.
Scheduling
The scheduling feature helps to regulate the output and timing of WordPress posts.
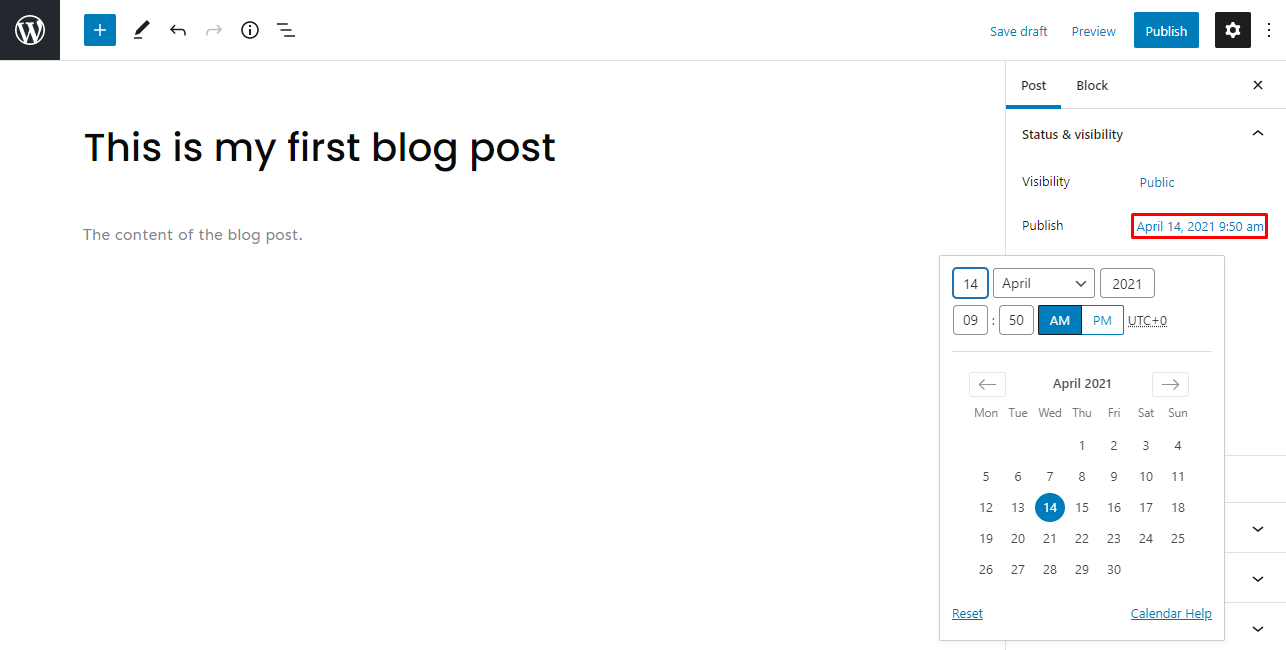
To schedule posts using WordPress, click on the Settings icon and then the link next to Publish.
It will display a calendar and an option to change the exact minute, hour, day, month, and year. Make sure to check the time zone as well before publishing.

Note that scheduling posts can be for a future date or a past date. This is useful to know if you want the post to appear as it was published on a different date than initially.
Sticky Post
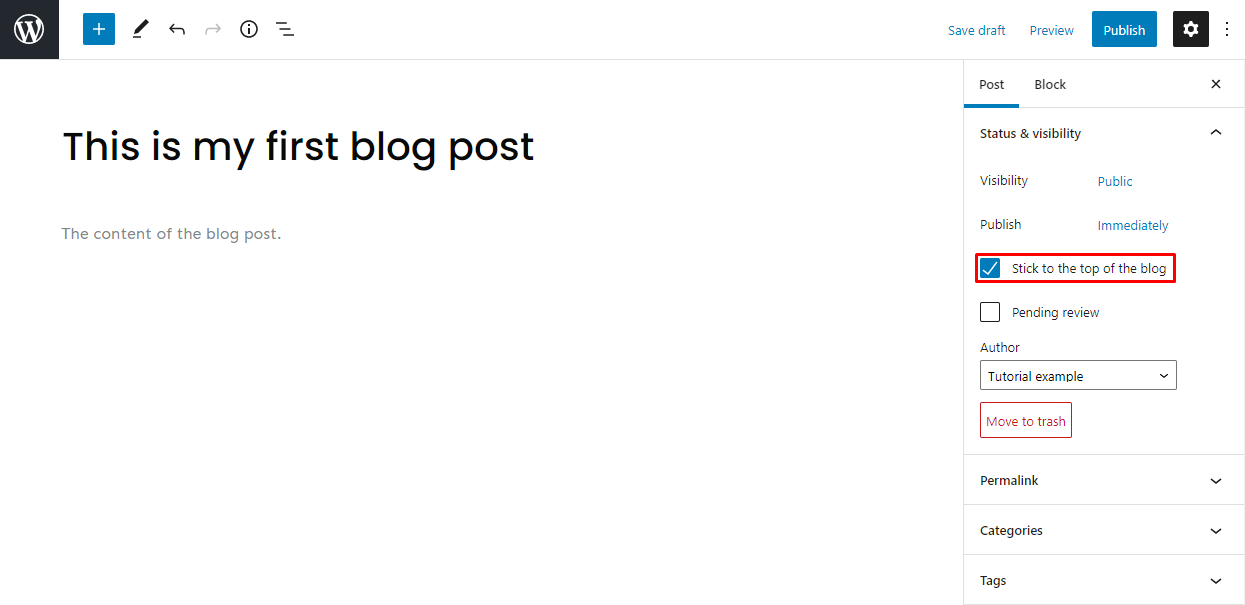
The sticky post feature highlights selected articles by pinning them on the top of the WordPress blog page.
To make a post sticky, go to Settings -> Status & Visibility and check the Stick to the top of the blog option. This will automatically put the post above the other articles on the website, even if there are newer posts.

Although WordPress doesn't limit the number of posts to feature, we recommend using this option sparingly.
Sticky posts are for content that you want to highlight or articles with an expiration date, like a giveaway or competition for the readers.
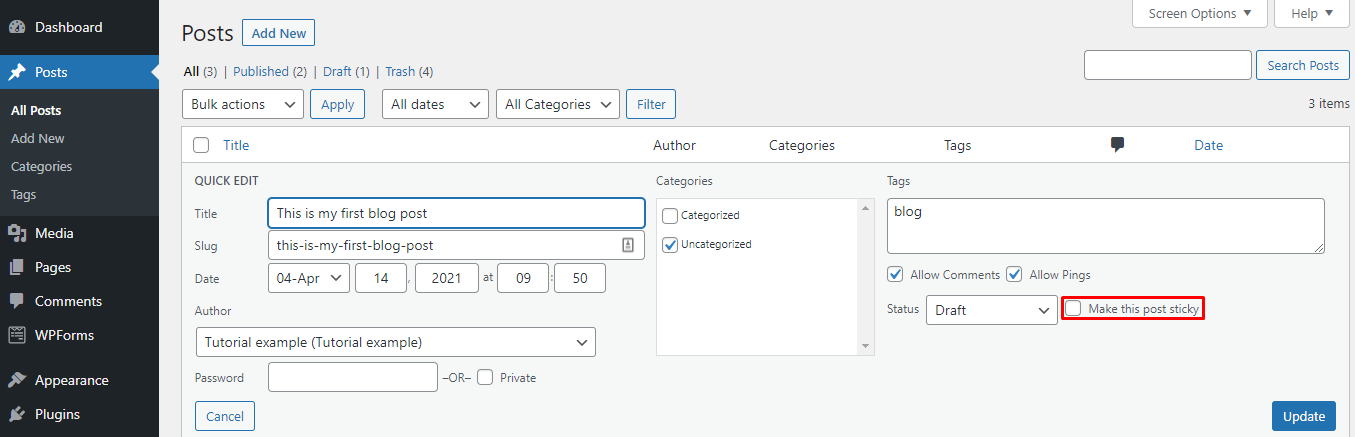
Another way to change the sticky post feature on an article is to go to the Dashboard -> Posts -> All Posts. From there, click on Quick Edit under the article and tick the Make this post sticky option.

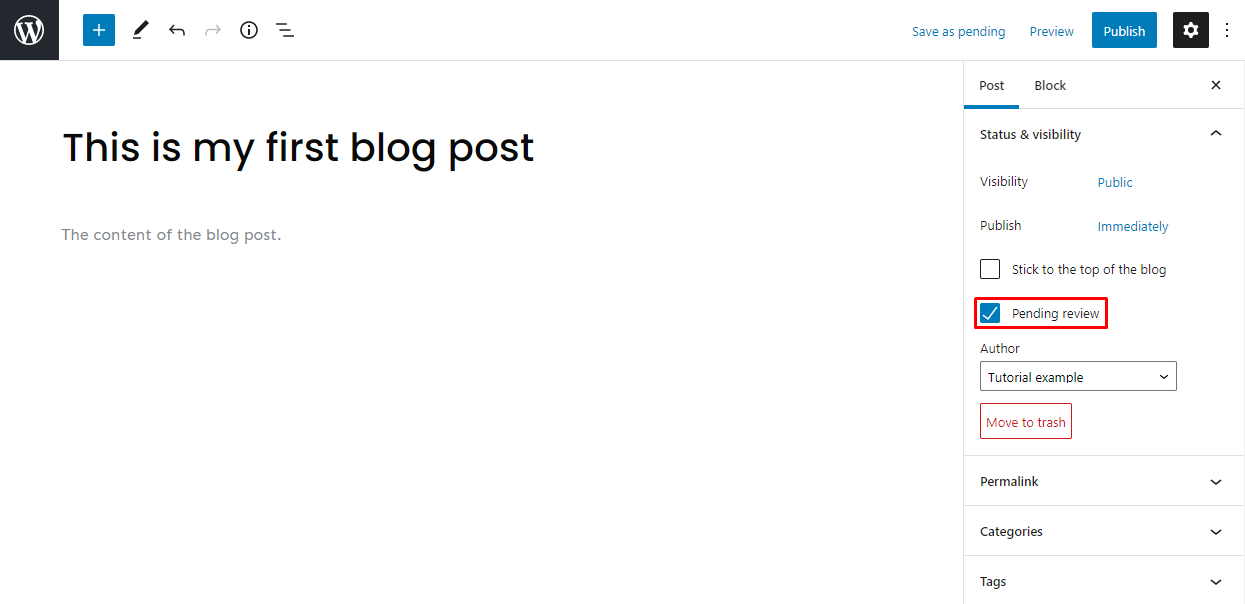
Pending Review
Pending review tells the back-end WordPress users that the article is finished and needs to be reviewed before publishing. By checking this setting, WordPress adds a custom status next to your article as Pending.
This is an excellent option for websites with multiple authors to inform one another about a draft that needs to be reviewed. However, it can still be used by websites with a single author as a reminder to themselves to review a particular article before publishing.

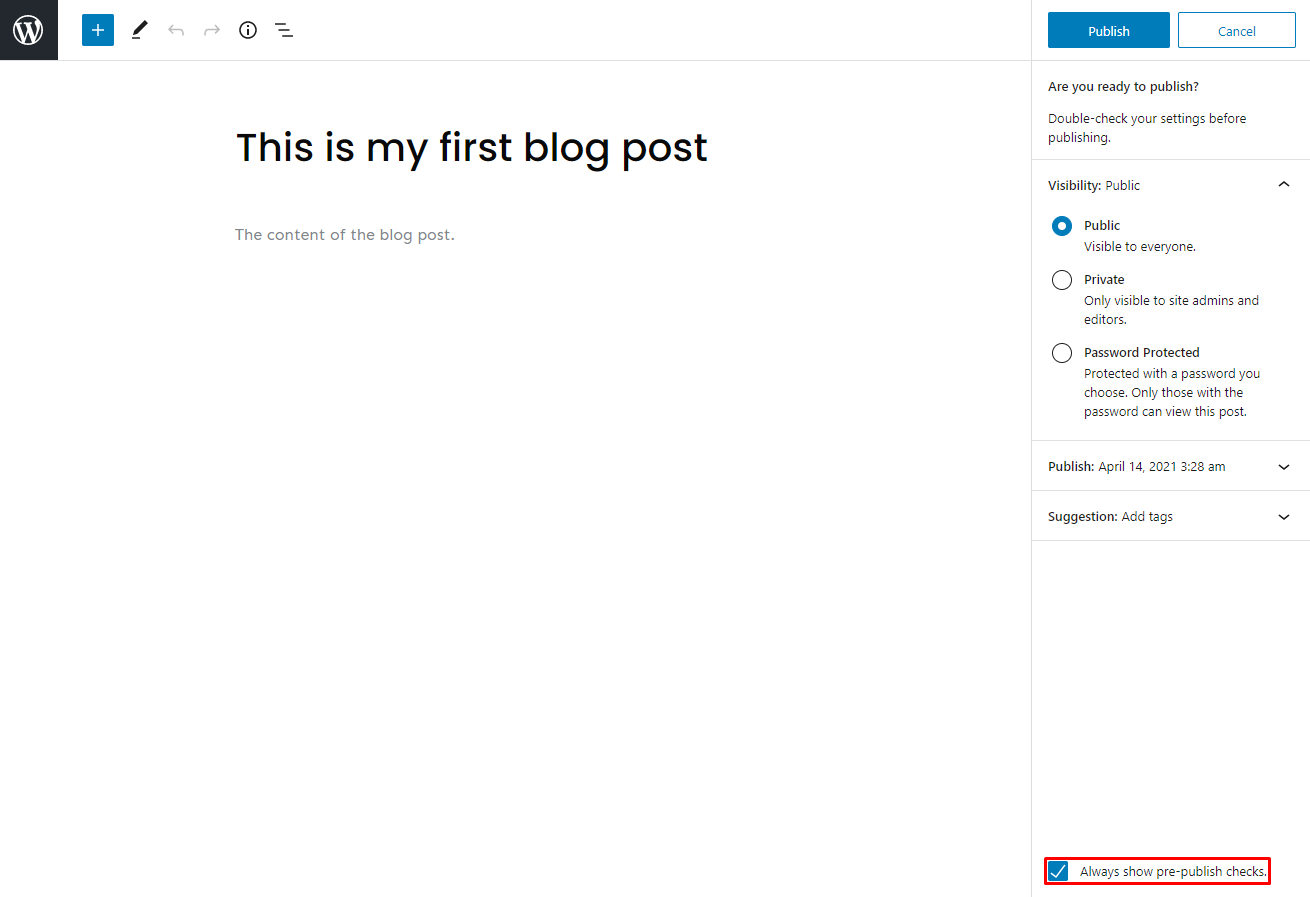
Publish
Now that you know all of the options and processes, it's time to publish the draft article. When you click the Publish button, it will show the visibility of the post, the publishing date and time, and suggestions from WordPress.
If you don't want to do pre-publish checks for your posts, simply uncheck the box on the bottom right side of the screen.

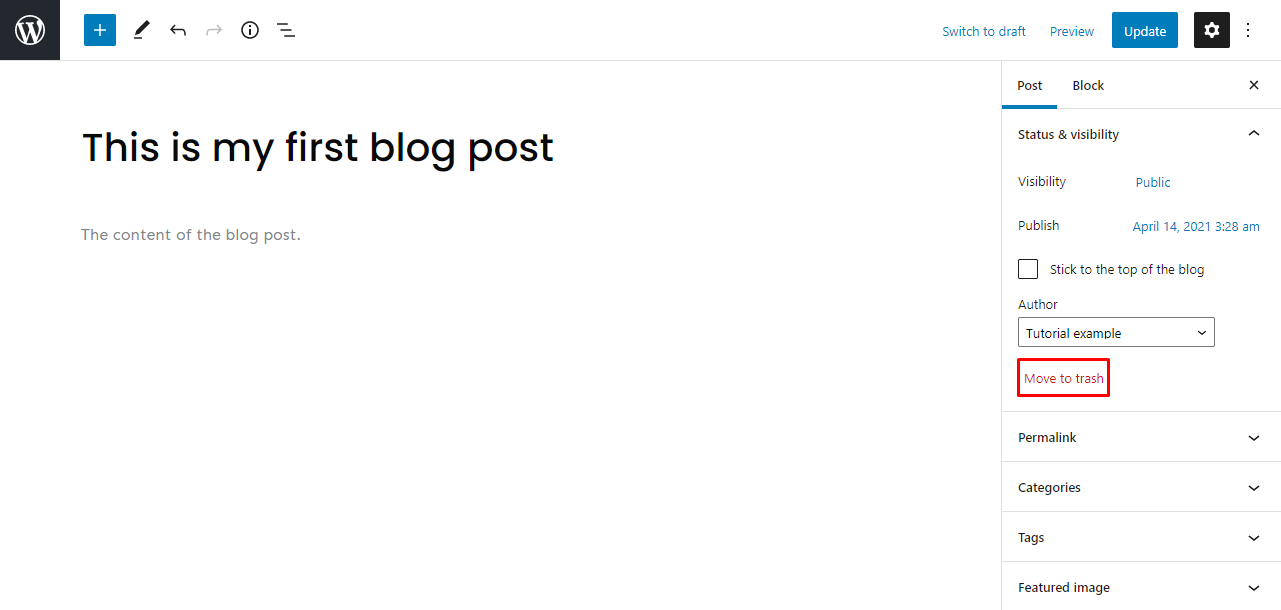
Delete a Post
There are different ways to delete a post. The first option is to go to Settings -> Move to trash.

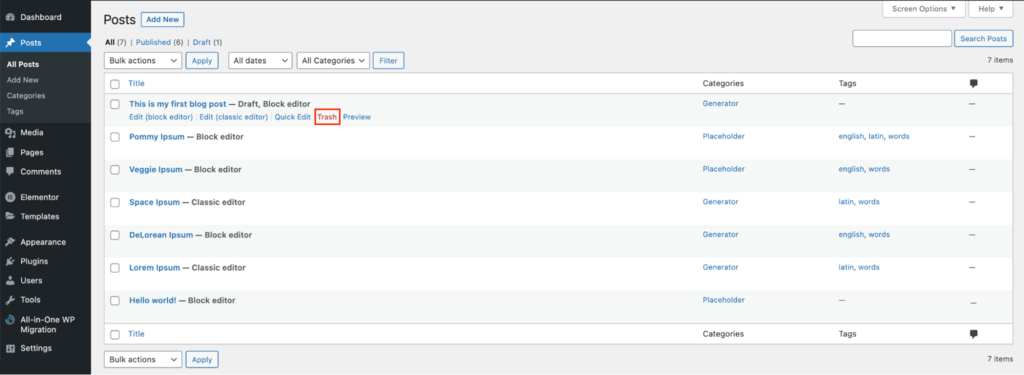
Another way is to go to the Dashboard -> Posts -> All Posts, hover over the post, and click Trash.

By default, WordPress saves the deleted posts in the trash folder for 30 days before deleting them permanently. If you change your mind, simply click on the Restore button on a deleted post.
Conclusion
We clarified the difference between the Classic Editor vs Block Editor, showed the order of steps to add a new post, and explained the available publishing options.
Just to summarize the key information listed in this article, here are some of the widely used terms when it comes to creating posts in WordPress:
- Title and content. Main aspects of an article or post. The title should clearly explain what the content will be about and what the reader should expect.
- Images and media. Use all types of visual aid to better the quality of your articles and improve the site's SEO.
- Featured image. The main image will appear on search engines and social media when you share the post on those platforms.
- Categories and tags. Helps to organize the content. It can be used in navigational menus.
- Permalinks and slugs. Primarily used to help with on-page SEO.
- Excerpt. A short description of an article or a post used to attract more visitors.
Key terms for publishing in WordPress:
- Draft. A piece is accessible by back-end users only and is not visible to the public or search engines.
- Preview. Shows what end users would see if the post was published.
- Status and Visibility. Sets specifically who the content is visible to.
- Scheduling. Allows to schedule the exact date and time when a post should be published.
- Sticky post. Makes the article or post appear at the top of the page.
- Pending review. Shows that the post is finished but needs to be reviewed before publication.
Now that you know how to post in WordPress, it's time to start creating quality content and grow your site.
If you have any more questions regarding this topic, feel free to leave a comment down below. Good luck!
How To Add Blog Content In Wordpress
Source: https://www.hostinger.com/tutorials/how-to-add-a-new-post-in-wordpress
Posted by: harristheadis.blogspot.com

0 Response to "How To Add Blog Content In Wordpress"
Post a Comment